

- HOW TO DOWNLOAD REACT DRAGGABLE INSTALL
- HOW TO DOWNLOAD REACT DRAGGABLE UPGRADE
- HOW TO DOWNLOAD REACT DRAGGABLE FULL
- HOW TO DOWNLOAD REACT DRAGGABLE SERIES
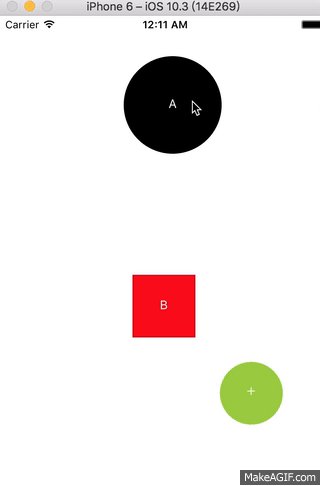
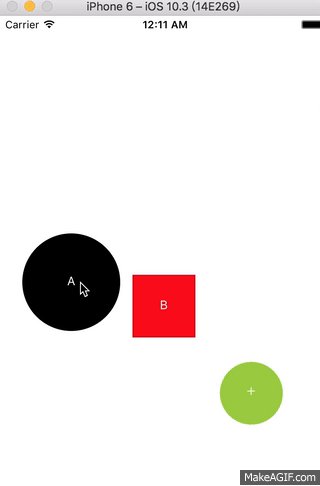
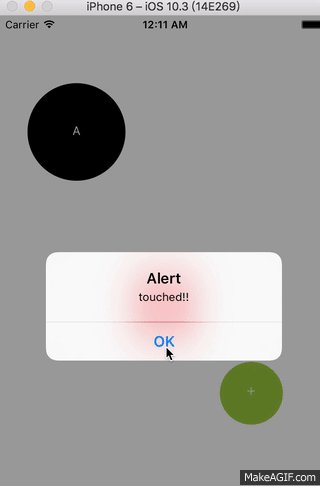
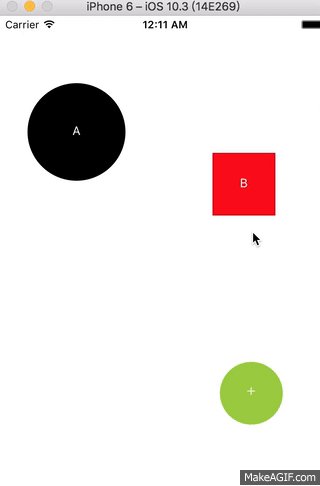
We get bored by traditional browse files option where we have to start navigating from desktop all the way to final directory. Moreover, a faded preview can be seen while navigating the draggable content so that you have understanding of the final react application layout early on. The draggable contents can be replaced on any position of the react container. You can easily take out and insert another component without having the rearrange order of rest. The next drag and drop component is like a address indicator on apartments.
HOW TO DOWNLOAD REACT DRAGGABLE FULL
This results in full validation of data type. Besides, application doesn’t even allow you drop the wrong data type to wrong field. With this drag and drop it becomes easy for react application users to understand which field is for which component. Most applications if not all have provision of different field for different data types. The layout and functionality offers a tutorial of its own for users. Similarly, here we have a reactjs drag and drop that either accepts one of color, both or none. Like if you take a triangle then you must insert in triangle shape container only. The app allows taking different shapes with different colors and accepting them with their matches only. The ones studying this article may not have experienced this for themselves but if they have a child then their mobile may contain such javascript drag and drop app for their kids. The dnd provides this ability along with a number of react features such as container with scrollable making proper space utilization, lazy loading for faster load and many others from link below.ĭownload from GitHub 2. By default you get sorting on the basis of date but this reactjs drag and drop option provides you the ability to put it in any order. You can easily make the note but what if you want to sort them in some priority or any custom order.
HOW TO DOWNLOAD REACT DRAGGABLE SERIES
You might have seen applications of sticky note where you can create a series of notes. Let’s get things going on reactjs dnd with example below. With these 20 react drag and drop components you can create a highly customizable and animated web application. Be it from easy file upload to custom content management we tried our best to cover a wide range of use of dnd for majority of website and applications. Today we are dedicated to bring a well designed and easily manageable component for your amazing project. Call the function on the element in which you want to place the calendar and add your own events as follows: $('#container').20 Awesome React Drag and Drop (DnD) Components Library and Examples
HOW TO DOWNLOAD REACT DRAGGABLE INSTALL
npm install jquery moment fullcalendar import $ from 'jquery' Ĥ.

You can also import the FullCalendar as a module.

Include the necessary jQuery and moment.js libraries in the document. Import the core module and plugins as follows: import ,ġ. Timeline views: resourceTimelineYear, resourceTimelineMonth, resourceTimelineWeek, resourceTimelineDay, resourceTimelineģ.TimeGrid views: resourceTimeGridWeek, resourceTimeGridDay, resourceTimeGrid.DayGrid views: resourceDayGridMonth, resourceDayGridWeek, resourceDayGridDay, resourceDayGrid.Offers a named timezone implementation.Offers a formatting string implementation and utilities fo convert to Moment objects.Offers a named-timezone implementation, a formatting string implementation, and utilities for converting to Luxon DateTimes.For leveraging the RRule library for event recurrence.Allows the plugin to load events from a public Google Calendar feed.Detect dateClick actions, selectable actions, and event drag-n-drop & resizing.Install & Download plugins as per your needs: swipecalendar: provides swiping/sliding capabilitiesĢ.fullcalendar-rightclick.js: right click plugin.10 Best Event Calendar Libraries In JavaScript.Calendario - Flexibel and Transparent Calendar Plugin.jQuery Plugin for World Calendars - calendars.Uses virtual DOM for faster rendering (V5).Supports Month, TimeGri, List, DayGrid, Timeline, and Custom Views.You can still download and use the FullCalendar V3 in your jQuery powered projects.
HOW TO DOWNLOAD REACT DRAGGABLE UPGRADE
View the Upgrade Guide for more information. Note that the FullCalendar now works as a Vanilla (ES6) JavaScript since v4, which removes jQuery and moment as dependencies. It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event). FullCalendar is a lightweight yet powerful and developer-friendly JavaScript library to create flexible, draggable event calendars on the modern web app.īy using AJAX, FullCalendar can fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar).


 0 kommentar(er)
0 kommentar(er)
